A Real time Ray-Tracer Animator
with Photon Mapping, Texture Mapping, Cubemapping and Bump Mapping support
Written by Akash Mankar and Nikunj Yadav
Fall 2012
Image Gallery
Introduction
Until now in CS384G, we saw different solutions to different problems in Graphics. For example, use of Bezier curve and B-Splines in order to smoothly animate an object. Phong illumination model in order to ray trace a scene, applying various filters on an image for different types of image processing. But individually each of these concepts, had many limitations. Just smoothly animating an object doesn't make it look real good. On the other hand, ray tracer provides a high quality image but takes considerable time to render a single one. In real life, we want visualizations and animations of high quality sometimes even better than a ray tracer and also in real time. That's why we came up with the idea of this project of providing a single solution to all of the above problems. Any Ray tracer is incomplete without texture mapping, Hence we also added All kinds of texture mapping to our project too.
In this project, we implemented following things:
- 2D Texture Mapping
- Bump Mapping
- Cube Mapping
- Procedural/3D Textures
- Photon Mapping
- Parallelizing Ray Tracer to render real time
- A Real Time Ray Tracer Animator
2D Texture Mapping
In CS384G, We saw 2D Texture Mapping and introduction to 3D Textures. 2D texture mapping is easy but it provides only a good way to handle Textures when parameterization of the texture co-ordinates is easy. For example, 2D Texture mapping for Sphere, Cylinder or Box is very easy but when it comes to using texture mapping for polymeshes, you need to think in different terms. We implemented 2D texture mapping for all the above objects including polymeshes and used Barycentric Coordinates to parameterize 2D Textures for trimeshes. Below are some of our outputs.

Box-Texture Mapped
|

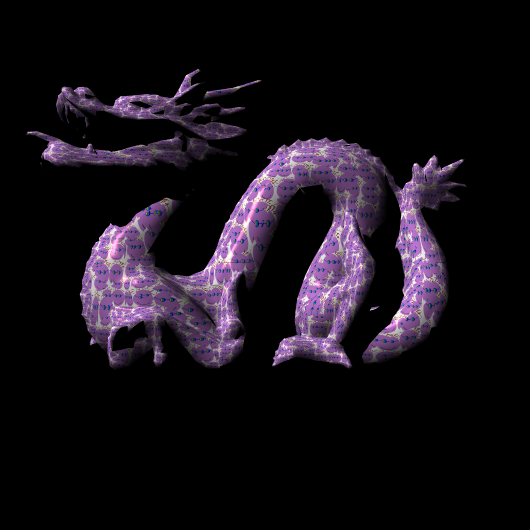
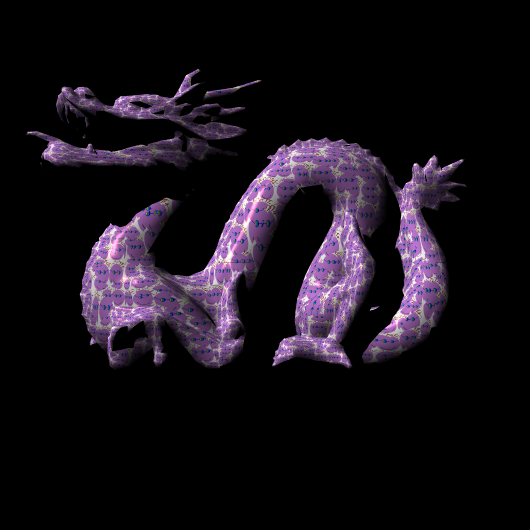
Dragon-Trimesh-Texture mapped with a smiley face
|

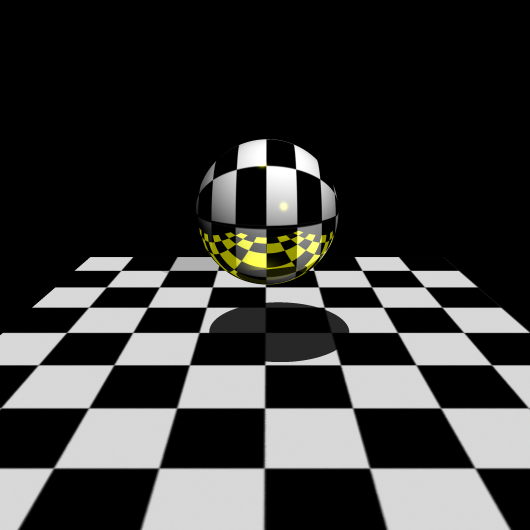
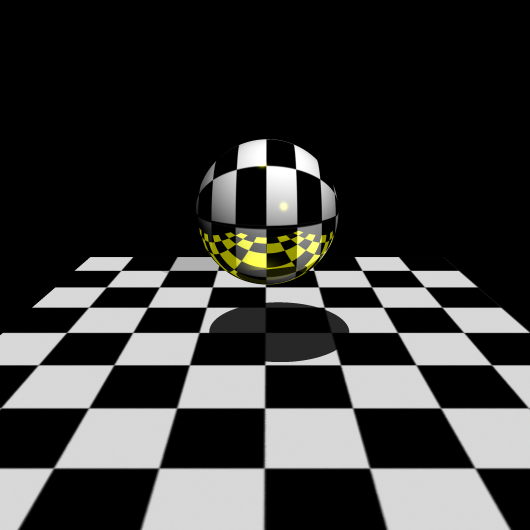
Sphere- TextureMapped using checkerboard
|
Bump Mapping
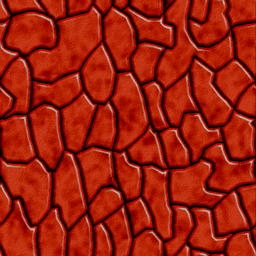
We also added support for Bump Mapping in the Ray Tracer. For this we added a new keyword in the parser to take an image as an input for bump mapping. This image is used to calculate the gradient and the Surface normal is perturbed based on this gradient. One can add following syntax to .ray file to use bump Mapping.
norm = bump("skin1.bmp");

Bump Mapping
|

Brick Texture used
|
Cube Mapping
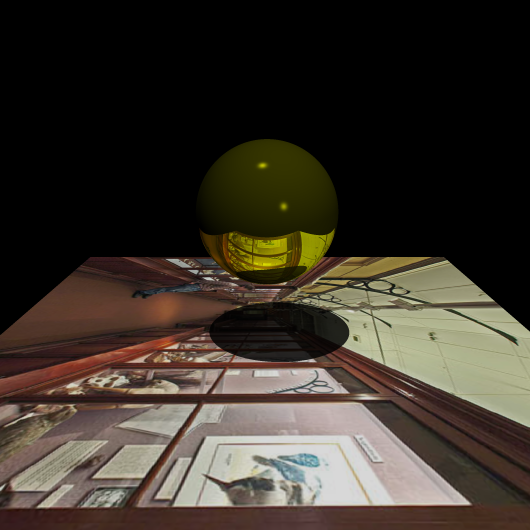
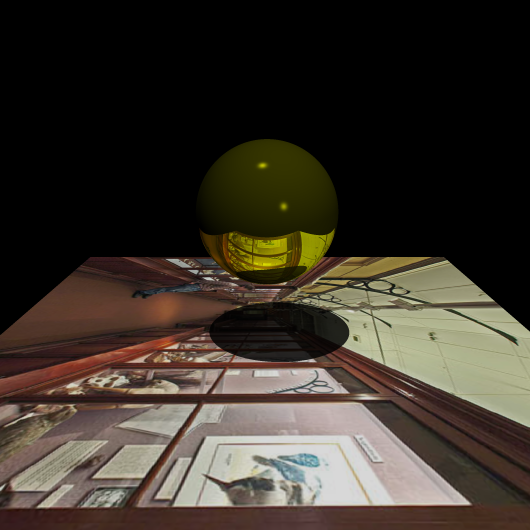
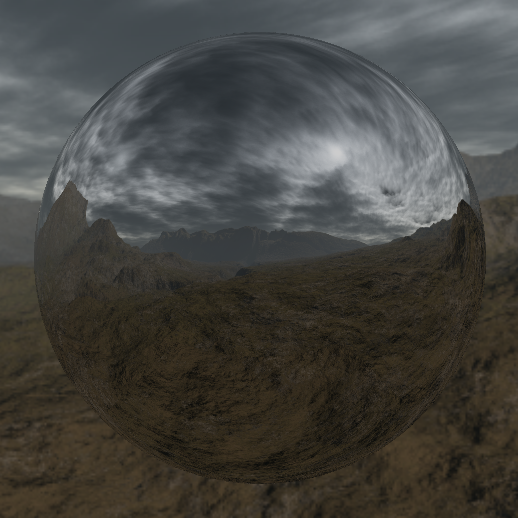
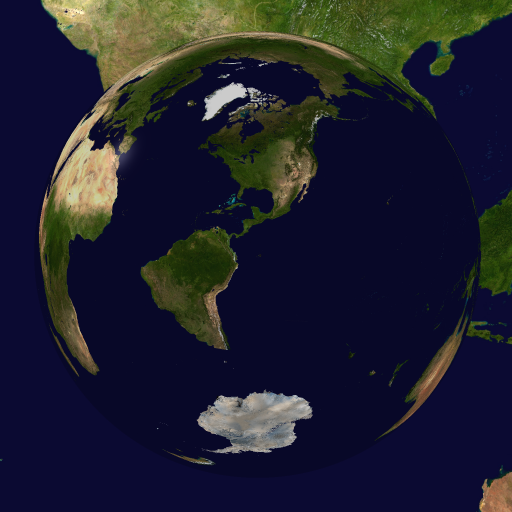
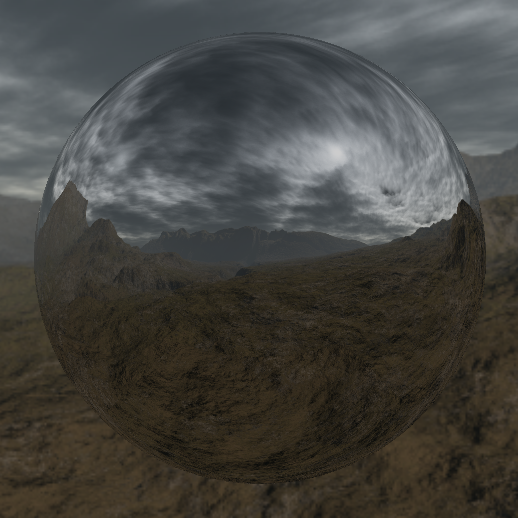
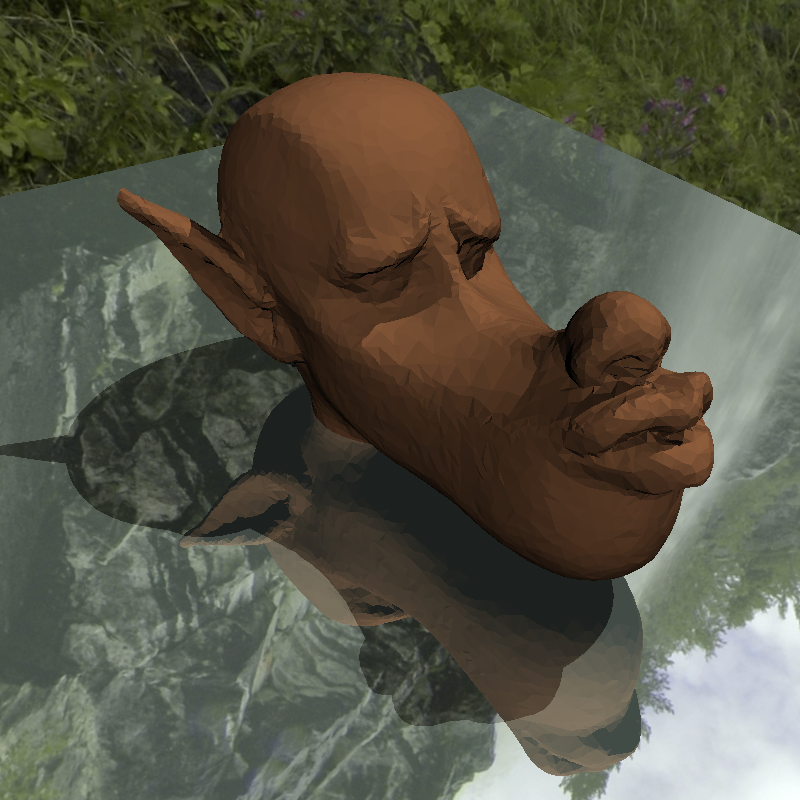
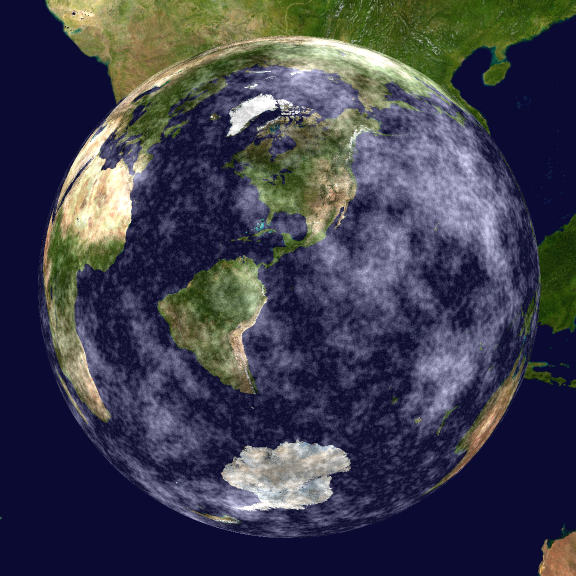
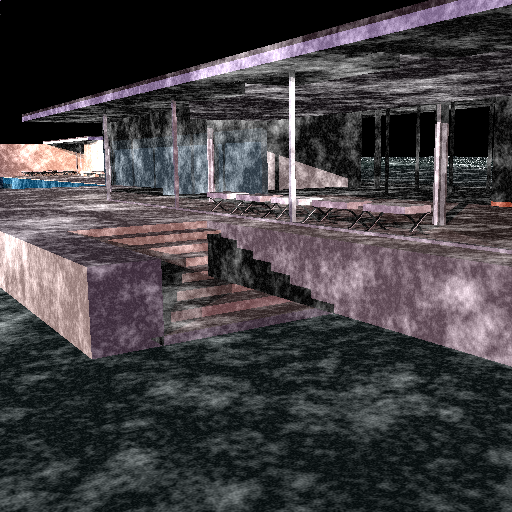
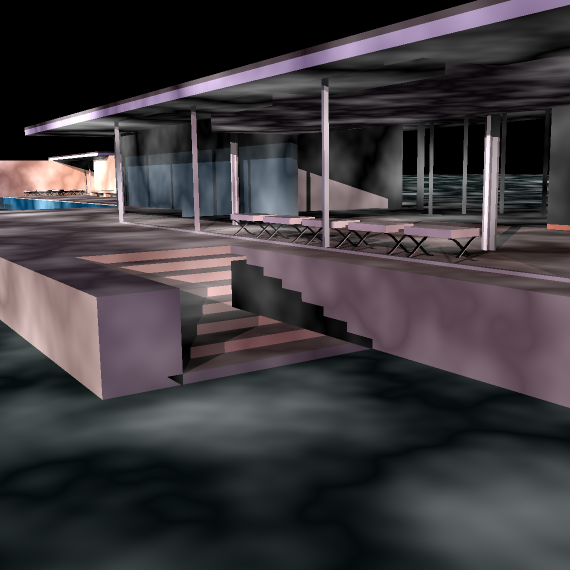
Next task on our hands was to implement cubemapping. Cubemapping provides an easy way to add environment to scenes. We added 6 textures on 6 faces of the cube and treated this as our environment map. If the ray doesn't hit the object, it hits one of the faces of the cubemap thus providing the background for the scene. Below first three images contain a cubemap each and the scene consists of a spherical mirror, thus showing the reflection of the 360 deg cubemap in the mirror.

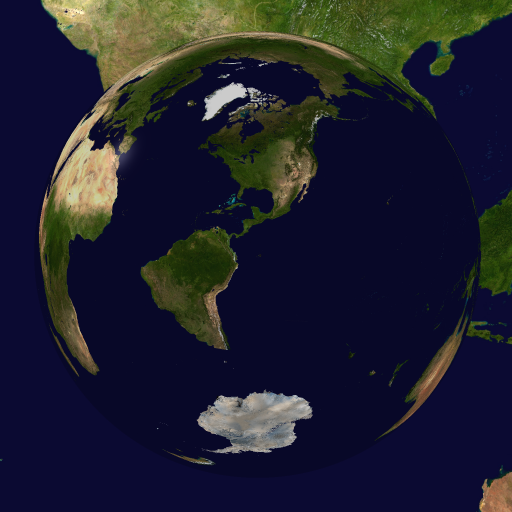
Earth Mirror
|

Scene mirror
|

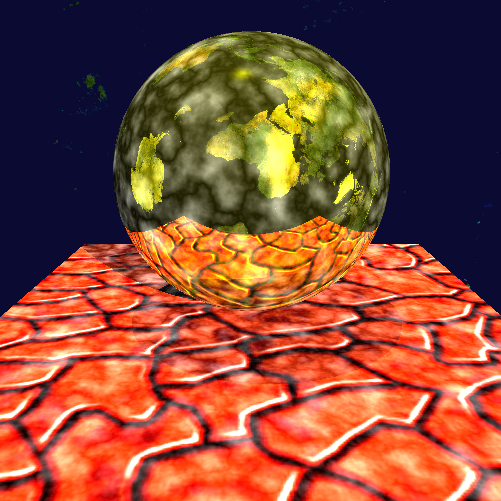
Terrain mirror
|

Trimesh
|
Procedural Textures
There are two ways to implement 3D Textures.
- 2D Stacking
- Procedural Textures
In order to get better effects we chose procedural textures, instead of 2D Stacking. Procedural Textures are a subset of textures. We don't use actual Texture images to map to the objects. Instead procedural texture is generated with an implicit formula which defines the texture pattern. Though the image is not fully described, we can represent a lot more details without using a lot of storage. Actually some formulas (such as fractals) allow for infinite level of details, something that an hand drawing artist even full-time cannot achieve. There is also no limitations on the dimensions that the texture can have.
For our procedural textures, we use Perlin Noise, first described by Perlin in 1985. Perlin noise can be used in 1D,2D or 3D dimensions. There are a various ways to enhance Perlin noise for 3D Textures, some of the well known examples are Turbulence textures and Marble texrtures which are none other than variations of Perlin Noise.
While using Perlin noise we realize that the effect on different objects can be varied by varying the noisyness of the function and increasing the spacing of between noise.
For normal objects like sphere, cone, cylinder, Effects produced were better with lesser noise while on polymeshes ,better effects were produced by increasing the noisyness.

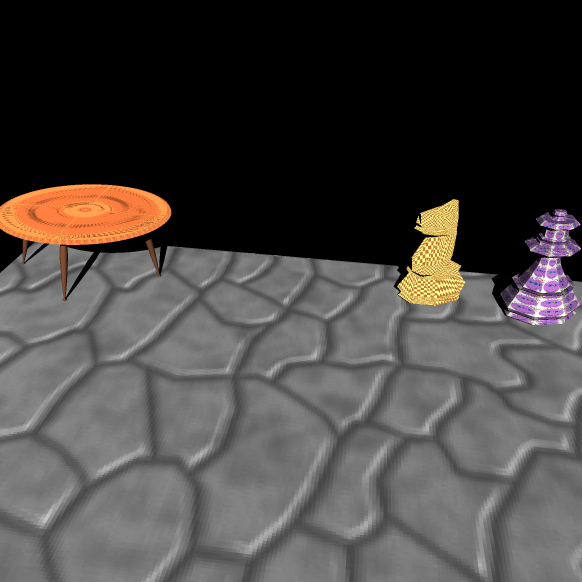
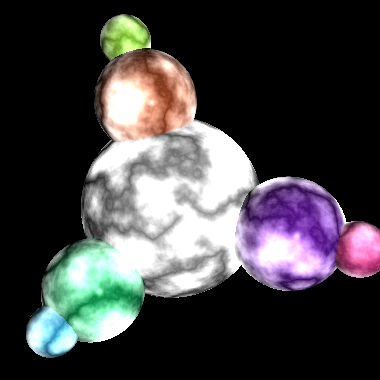
Spheres
|

Spheres with Texture
|

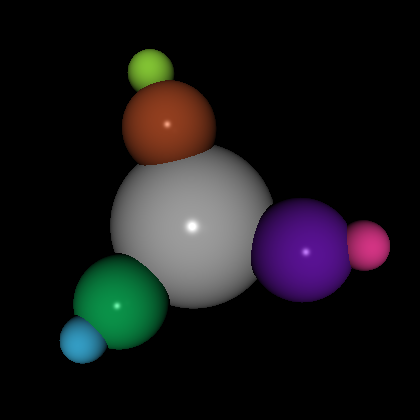
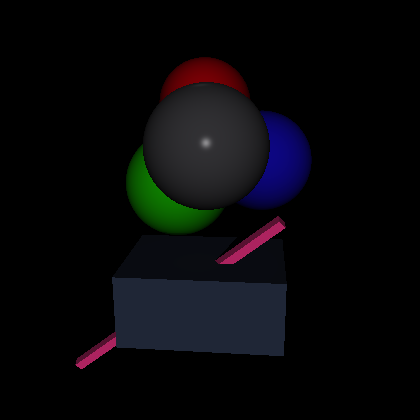
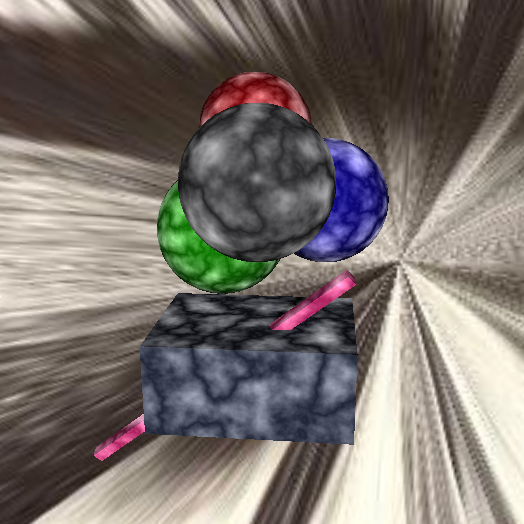
Spheres(2)
|

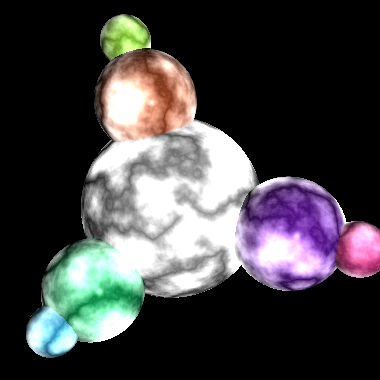
Spheres(2) with Proc Textures
|
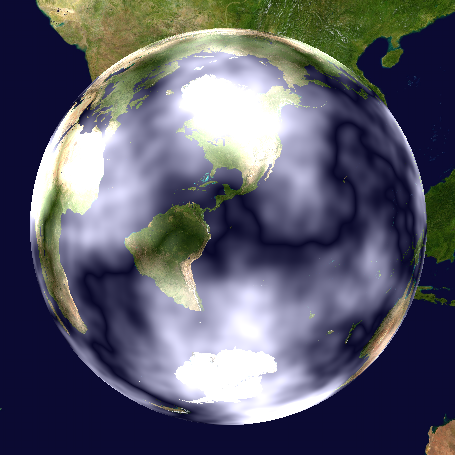
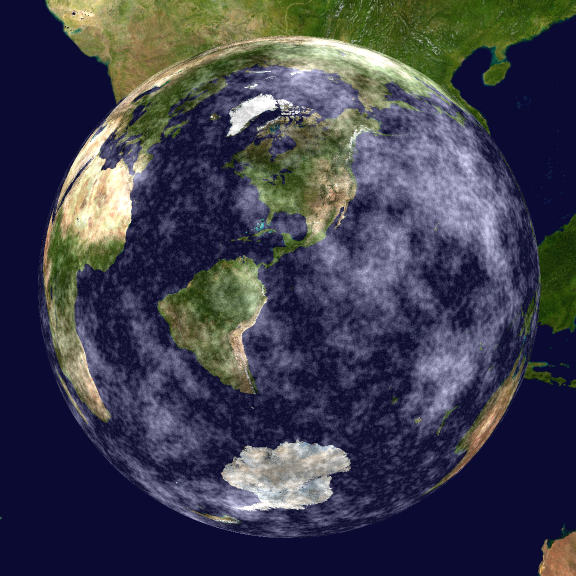
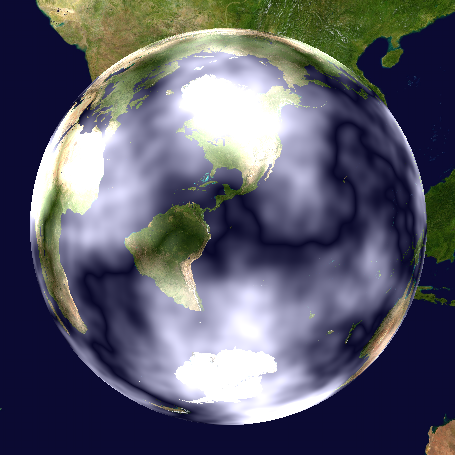
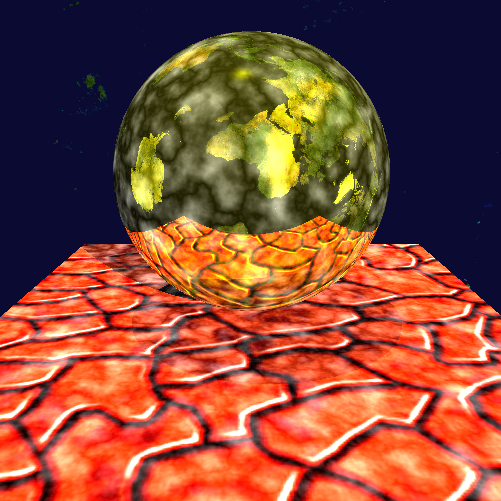
Following images show the effects of varying the Perlin noise on the earth cubemap. These variations could be visualized as the variations in clouds seen on a simulated Earth.

Earth cubemap/Less noise
|

Earth cubemap/higher noise
|
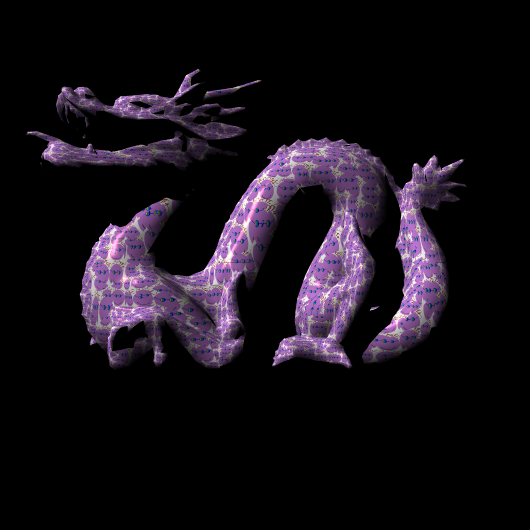
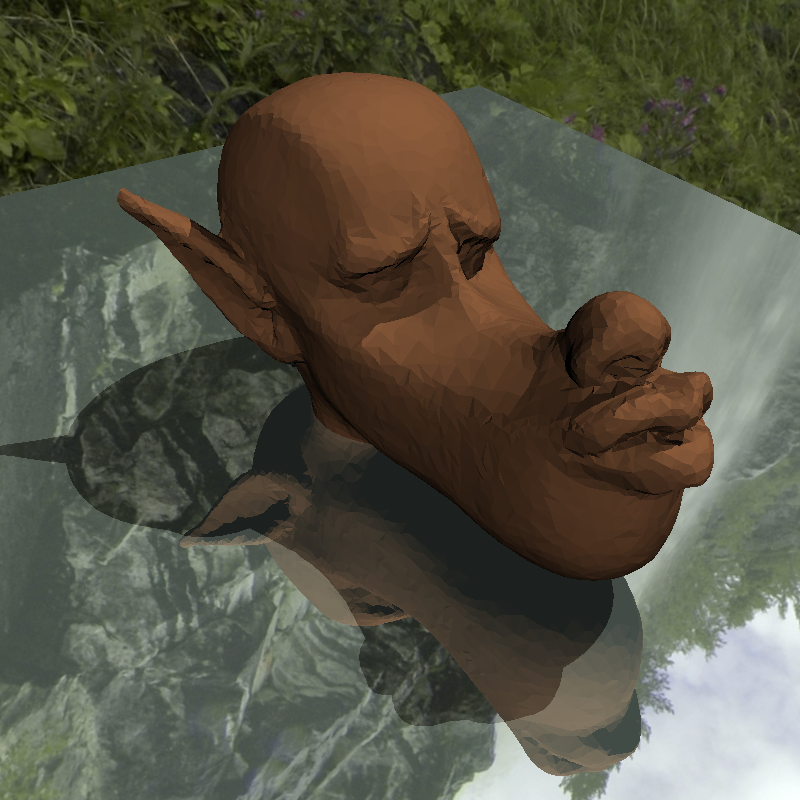
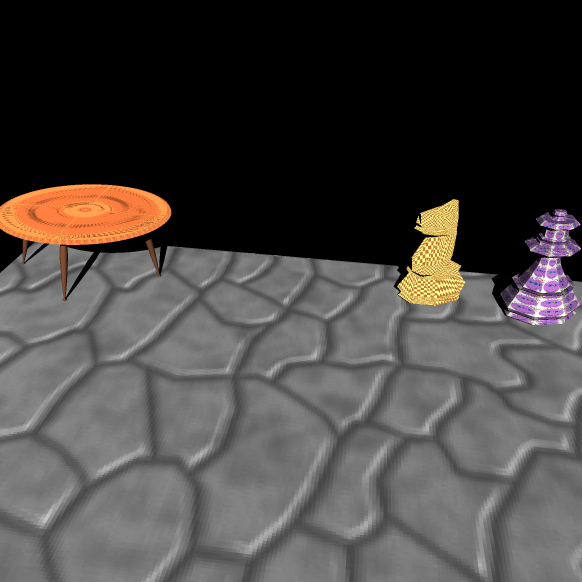
Following images shows the effect of Procedural Textures on Trimeshes. Note that effects are much better and continuous and easier to implement as compared to parametric 2D textures

Trimesh higher noise
|

Trimesh lesser noise
|
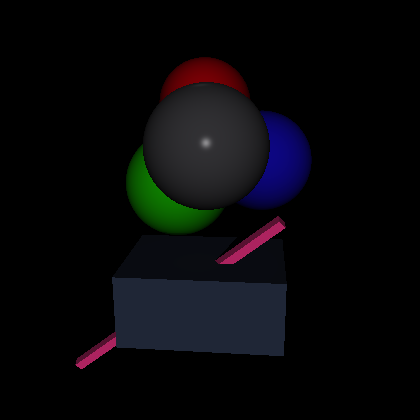
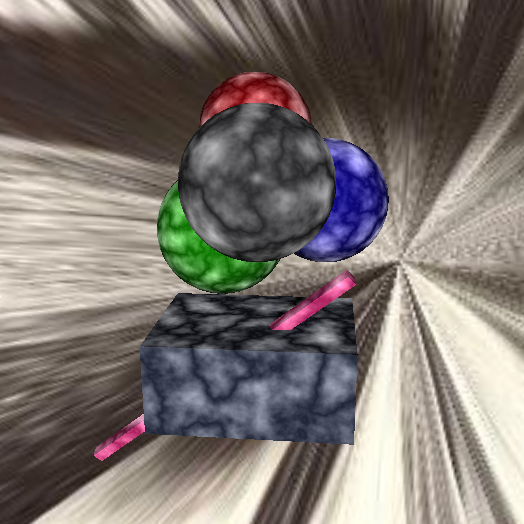
An Artifact with CubeMap + Procedural Texture + 2D Textures

Cubemap used-> Earth, Procedural Texture-> Perlin Noise, 2D Texture-> brick on the box
|
Photon Mapping
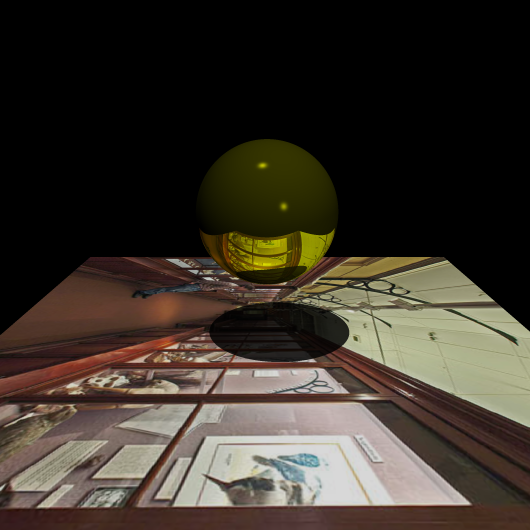
Photon mapping is an alternate approach to lighting. Instead of tracing objects and then finding the phong shade on them, photon mapping uses a different approach. In photon mapping the steps are as following:
- Emitting photons from every light source
- Storing photons in a photon map for every intersection with the scene
- Normally ray tracing the scene except now when the objects are hit instead of the phong shade you color using photons stored in the neighbourhood of the point
Explaining the second step in more detail:
Emit the photons in the whole of the scene(can be done intelligently to reduce the number of photons by only emitting photons in the direction towards the scene where there are objects). When an intersection is found then store the photon in the photon map and reflect the photon with the right equation and shoot another photon for the shadows by continuing in the same direction. Every photon when emitted has a particular energy it starts with, when absorbing or reflecting maintain the energy accordingly. For example when yellow object reflects, it has absorbed all the wavelengths of the light except yellow (which is reflected back). The energy of the photons also vary after each reflection decreasing monotonically with every collision.
Parallelization, run real time!!
Ray tracing is a very simple parallelizeable algorithm. Since each intersection is totally mutually exclusive of the other intersection you can do them in parallel.We use num_threads and give them each row to process. Threads can divide among themselves rows or columns of the whole matrix that we are trying to ray trace.

Integration with animator and putting it altogether
We finally integrated everything with animator, and now you have a framework where you can animate using the simple framework of the animator. For your animation script, you can now ray trace each frame and show it realtime on the screen. What is more is you can add stuff like cubemaps, bumpmaps and procedural maps on the run in your animation.
Future Work
- Add a framework to do real time ray tracing using Photon Mapping
- Add the ability to rotate camera position on the fly in the ray tracer so that cubemap can be viewed in 360 degree
- Add the ability to apply various image filters in the real time ray traced video to make this software reach completion
- Extend Procedural textures to implement Fractals and different types of procedural textures
References
Ken Perlin
An Image Synthesizer
Computer Graphics, 1985, 19 (3), pp 287-296.
Henrik Wann Jensen:
"Global Illumination using Photon Maps".
In "Rendering Techniques '96". Eds. X. Pueyo and P. Schröder. Springer-Verlag, pp. 21-30, 1996
Don't Forget to check out the Image Gallery on the next page